Phần 1: Mục lục
Phần 2: Overture
Phần 3: Máy ảnh số và nhiếp ảnh số
3.1Chọn máy ảnh
3.2 Có những gì trong một dCam?
3.3 Thẻ nhớ: không còn bí ẩn
3.4 Sự khác biệt giữa máy ảnh số và máy ảnh cơ
3.5 Xsync, Hsync, Exposure time, Flash photography
3.6 Kính lọc
Phần 4: Kỹ thuật chụp ảnh
4.1 Kỹ thuật căn bản4.2 Nguyên tắc chụp ảnh
4.3 Độ nét sâu của trường ảnh
4.4 Tốc độ chụp ảnh
4.5 Các chế độ đo sáng
4.6 Các hiệu chỉnh khác
Phần 5: Ngôn ngữ nhiếp ảnh
5.1 Less is more5.2 Tương phản trong Nhiếp ảnh
5.3 Quy tắc bố cục tranh phong cảnh
5.4 Bố cục ảnh
5.5 Yếu tố phụ trong bố cục
5.6 Đường nét trong bố cục
5.7 Bố cục và sáng tạo
5.8 Các yếu tố hình họa của hình ảnh
5.9 Những quy tắc, định luật Nhiếp ảnh
5.10 Chụp ảnh chân dung
5.11 Ánh sáng trong ảnh chân dung
5.12 Chụp ảnh phong cảnh
5.13 Chụp close up và ảnh hoa
5.14 Chụp ảnh báo chí
Phần 6: Xử lý ảnh
6.1 Hiểu thêm về các thông số của ảnh6.2 RAW vs JPEG
6.3 Kỹ thuật chuyển ảnh mầu sang đen trắng
6.4 Kỹ thuật xử lý ảnh Đen Trắng trong buồng tối
6.5 Tối ưu ảnh trước khi up lên site
Tôi muốn được trao đổi một chút về việc tối ưu ảnh với các bạn. Để bức ảnh vẫn có được chất lượng xem tốt, nhưng kích thước của file lại nhỏ một cách hợp lý, ta nên sử dụng lệnh " Save for web " trong menu file cuả PhotshopCác bước thực hiện như sau:
1- Xử lí bức ảnh một cách thông thường dể có được chất lượng như mong muốn, Dùng lệnh Save As để lưu giữ hoặc in ảnh...
2- thực hiện tối ưu
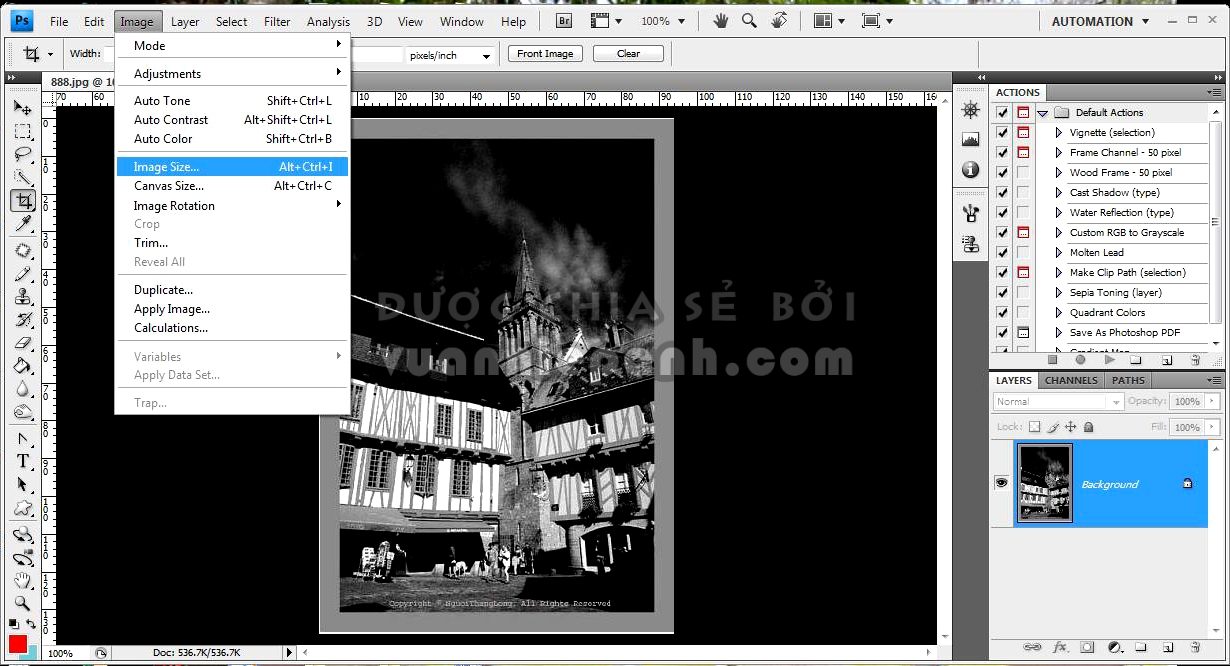
bước 1: Chọn Lệnh Image size trong menu Image

( hình minh họa 1)
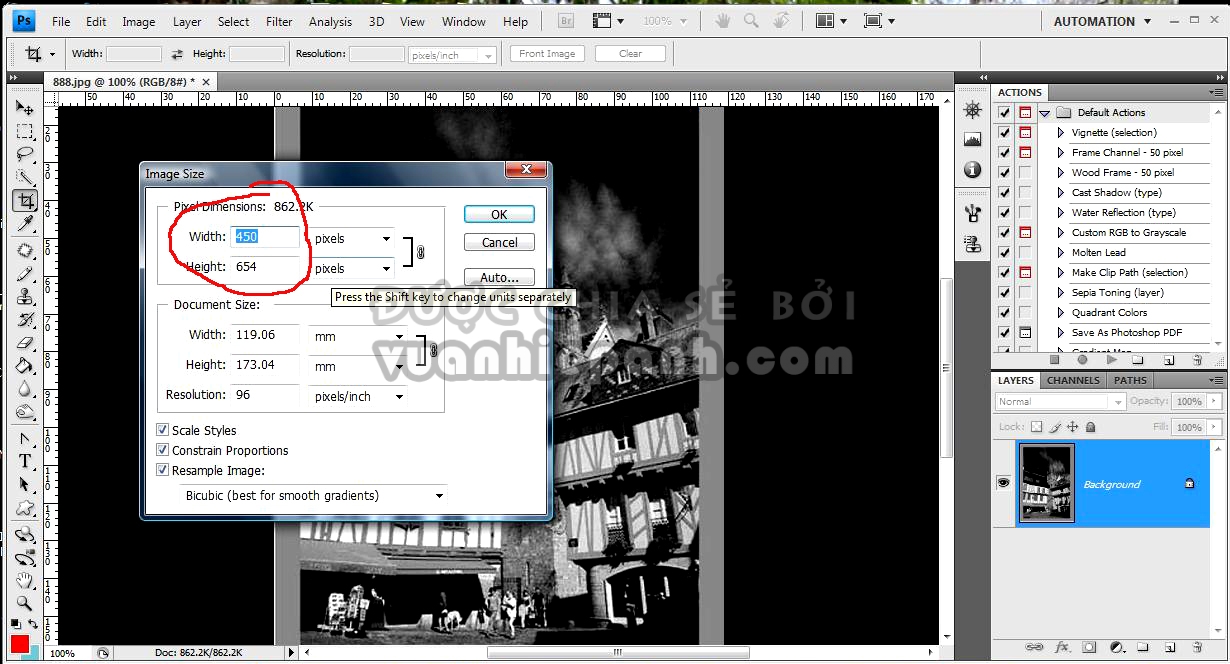
bước 2: Khai báo lại kích thước của ảnh trong tùy chọn pixel dimesons
thông thường kích thước các trang web được thiết kế theo nguyên tắc % của màn hình hoặc theo kích thước tương ứng với màn hình. Nên nếu ảnh của bạn có kích thước ( theo đơn vị Pixel ) quá lớn khi gửi lên trang, người xem sẽ không nhìn thấy toàn bộ hình ảnh cuả bạn. Muốn xem hết người ta phải cuộn màn hình theo 2 chiều ngang và thẳng đứng. Vì vậy tuỳ theo ảnh đứng hoặc ngang ta chỉ cần chọn kích thước theo chiều ngang ví dụ ảnh đứng chọn Width: 450 px hoặc 680px với ảnh ngang.

( hình minh họa 2 )
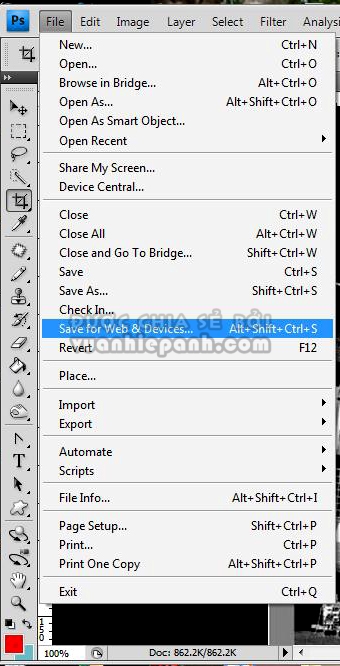
bước 3: chọn lệnh "save for Web" me nu File

( hình minh họa 3)
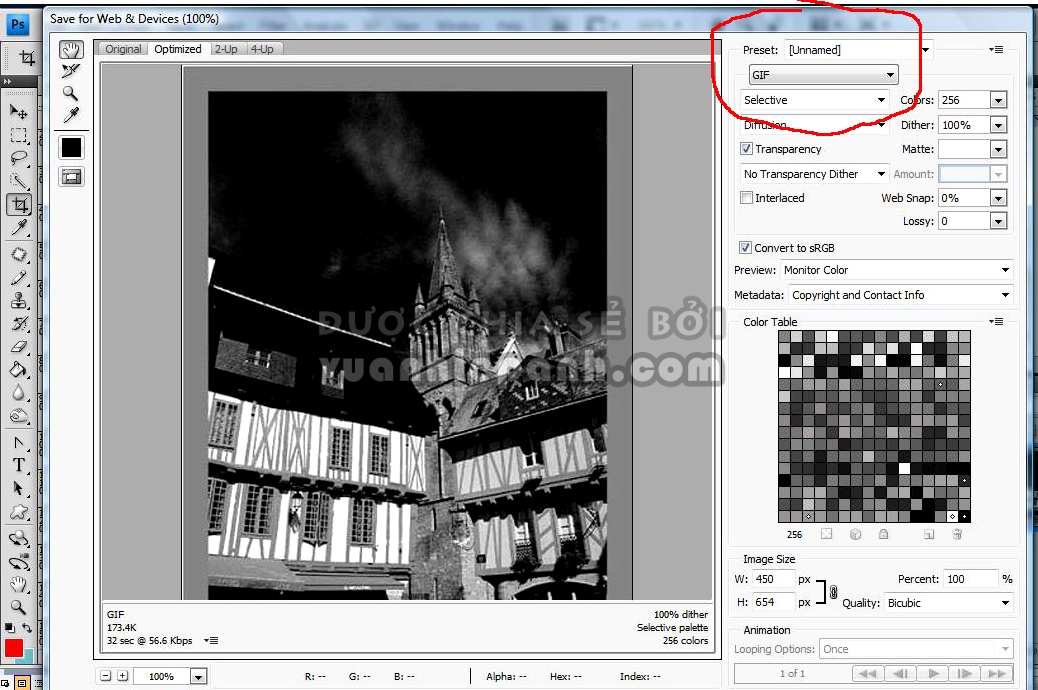
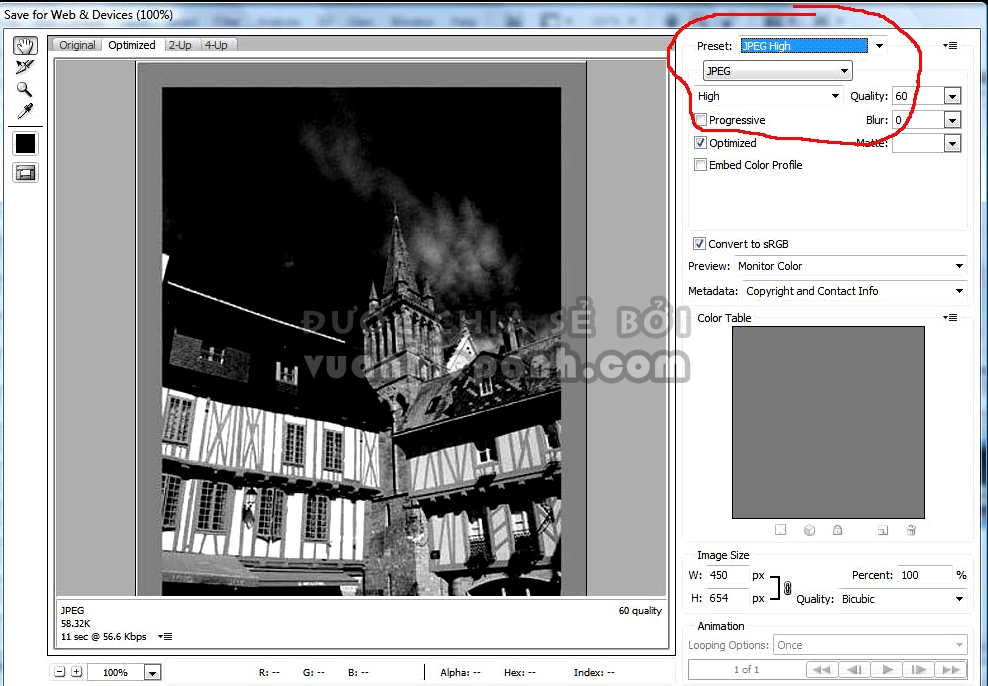
Hộp thoại như hình 4 xuất hiện:

(hình minh họa 4)
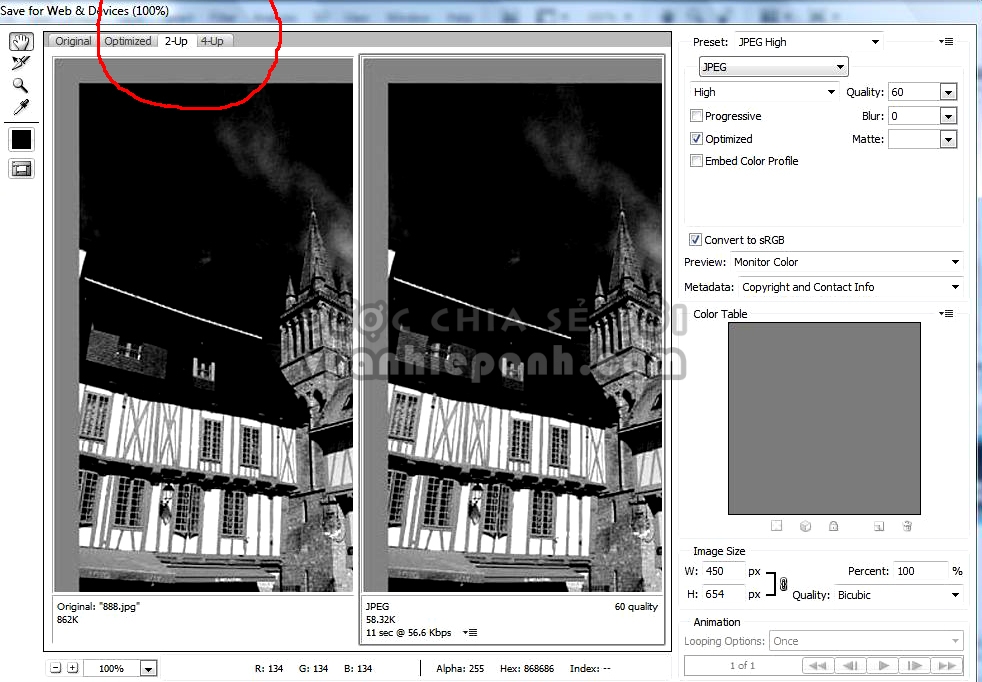
Sau đó tiếp tục chọn mode ảnh thường là mode jpg. và chọn mức độ tối ưu: Low, Medium, high, Very high, maximum. bạn có thể thấy ngay kích thước file đã được tối ưu đồng thời nhìn thấy chất lượng bức ảnh đó. Bạn có thể kiểm tra chất lượng bức ảnh ngay trên trình duyệt bằng cách bấm vào biểu tượng của trình duyệt ở phía đáy của bức ảnh tối ưu ( chế độ nhìn 2 up)

(hình minh họa 5).
Trong trường hợp không nhìn thấy bt trình duyệt, hãy bấm vào nút mũi tên bên cạnh và chọn biểu tượng cuả trình duyệt trong progam. Có thể lựa chọn lại các chế độ tối ưu ảnh để bức ảnh dã có chất lượng nhìn tốt nhất và kích thước file nhỏ nhất. kết thúc là lệnh save.

Để khỏi mất exif, nên dùng lệnh save as.... hơn là lệnh save for web.
6.6. Làm border ảnh bằng Photoshop và vấn đề giữ exif
Muốn giữ EXIF khi dùng PS thì phải thao tác trên file gốc thôi. Muốn an toàn nếu nghịch PS có sai sót thì các Bác nên sao lưu file đó trước khi Edit.Cách làm Border cơ bản nhất:
1. Vào PS mở file ảnh cần làm border.
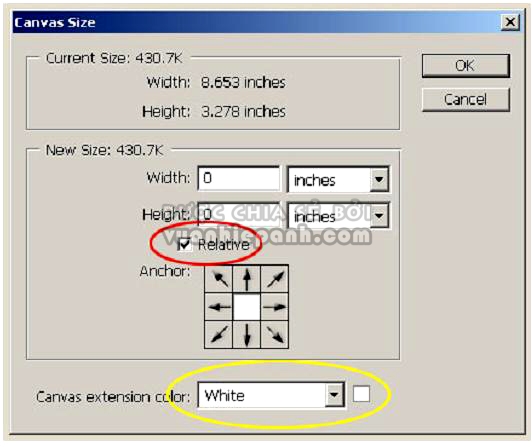
2. Vào Menu Image/ Canvas size... (phím tắt Alt + Crtl + C)

Click dấu kiểm vào Relative (khoanh đỏ)
Chọn độ mở rộng và chọn màu cho Border (khoanh vàng)
Thế là cơ bản đã có Border.
3. Muốn thêm một chút viền nhỏ nữa thì chọn công cụ Select như hình dưới (VD đã chọn Canvas size... rộng và cao thêm 1 inch màu Bo đen )

sẽ như thế này

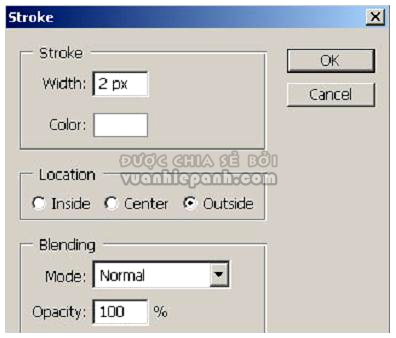
4. Vào menu Edit/Strock... Điền các thông số: độ dày của viền, màu sắc viền, vị trí viền so với vùng lựa chọn

5. Chọn viền rộng 2px, màu trắng. Thêm text vào Kết quả nó ra thế này

PS: việc lựa chọn vùng để làm viền ở Bước 3, có cách này sẽ làm chính xác hơn:
Chọn tất cả: Ctrl + A
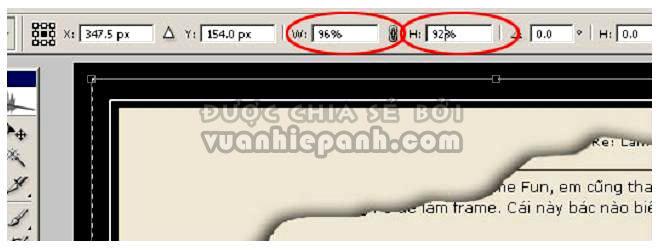
vào tiếp Menu select / Transform selection và nhập % vào 2 ô Rộng và cao



Ý kiến bạn đọc